
Neden Web Sitelerini Klonlamalısınız?
Front-End geliştirme, istemci tarafı ile ilgili her şeye sahiptir. Kullanıcının web tarayıcısında görebileceği ve etkileşimde bulunabileceği her şey.
Araştırmalar, bir web sitesi 2 saniye içinde yüklenmezse, kullanıcıların geri döndüğünü gösteriyor. Bir web sitesi tasarımı modern tasarımlar ve trendlerle aynı düzeyde değilse , kullanıcıların nasıl tepki vereceğini düşünüyorsunuz ?
Bununla birlikte, tasarım, arka planda devam eden tüm ön uç programlama kadar önemlidir. Sonuçta, geliştiriciler her zaman çalışan bir web sitesine profesyonel bir tasarım uygulamakla görevlendirilir. Ön uç geliştiricilerin cephaneliğinin çok önemli bir parçası. İyi ol!
Amaç
Bu web sitelerini mümkün olduğunca özdeşe yakın klonlayarak Front-End becerisinde ustalaşın.
Modallar ve açılır menüler gibi işlevleri birleştirmeye çalışın. Mobil gezinme ve ızgaralar gibi duyarlı tasarımı dahil edin.
Aşağıda listelenen tüm web siteleri benzerdir, ancak farklı tasarım konseptlerini zorlamaya yetecek kadar farklıdır. Örneğin, bu web sitelerinin çoğunda şunlar bulunur:
- Büyük ana sayfa afişleri
- Büyük blok tasarımları
- Ters ızgara sütunları
- Tam veya yarım sayfa menüler
- Yapışkan veya mutlak konumlandırılmış gezinmeler
- Galeriler
- Açılır menü / akordeon
- Solma veya yazı efektleri gibi küçük animasyonlar
- İki ızgara sütunu
- Duyarlı tasarım ve daha fazlası!
Klonlamanız İçin Web Siteleri!
1. Netflix

Netflix giriş yapıldığında oldukça basit bir tasarımdır. Yatay sıralar, galeriler, öne çıkan büyük bir afiş yer almaktadır.
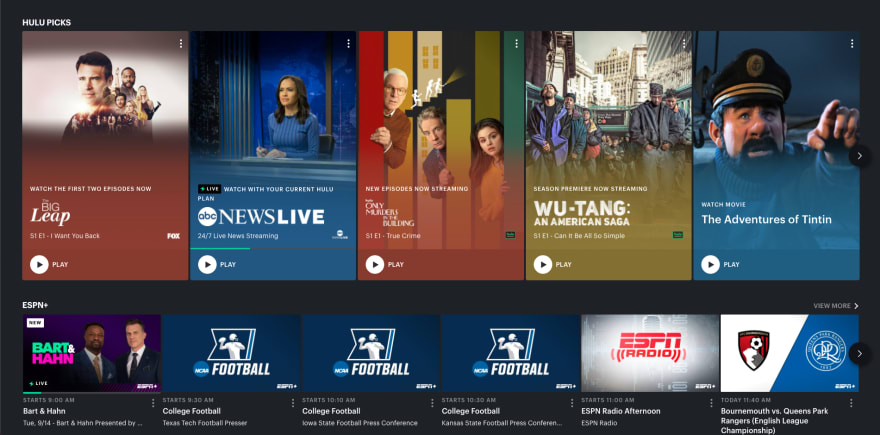
2. Hulu

Tıpkı Netflix gibi, Hulu’da oturum açma deneyimi oldukça benzer. Geniş özellikli bir afişe ve temelde her birkaç satırda öne çıkan bir bölüme sahip olan film veya TV şovu satırlarına sahiptir.
3. Apple

“Büyük blok” tasarımıyla ne demek istediğimi anlayacaksınız. Apple bunu iyi yapıyor. Temiz, sezgisel ve oldukça yalındır. Her şeyi daha küçük bileşenlere ayırırsanız, tasarımı uygulamanın ne kadar kolay olacağını göreceksiniz.
4. Airbnb

Airbnb çok güzel bir web sitesi! Varlıklar harika. Bu tasarımı daha küçük bileşenlere ayırın ve bunun nasıl bir grup büyük ve küçük satırdan ibaret olduğunu göreceksiniz. Birden çok sütunu veya tüm satırı kapsayan bloklar.
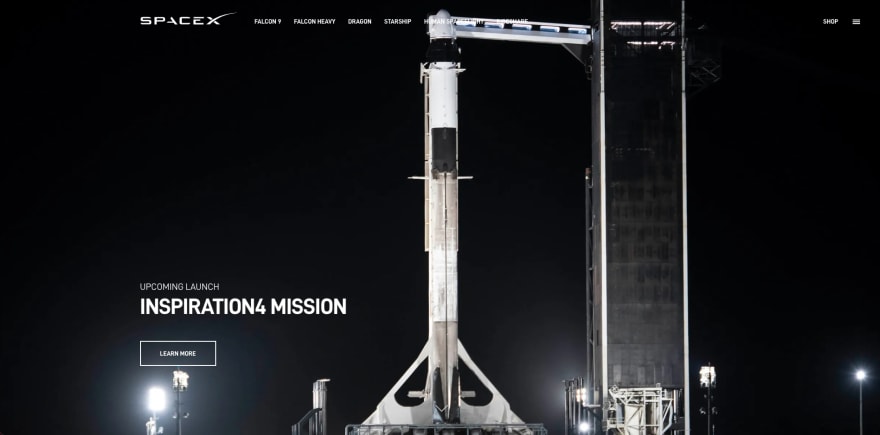
5. SpaceX

Süper kolay tasarım. SpaceX, temelde, solma içeriği ve bir bağlantı bölümü olan birden çok tam ekran görüntüdür.
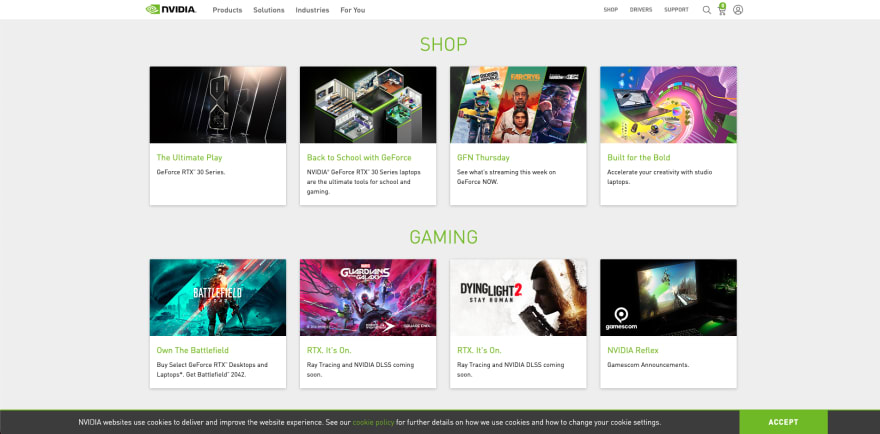
6. NVIDIA

Başka bir kolay ama profesyonel görünümlü tasarım. Sadece bir başlık, ızgara düzeni ve satırlar.
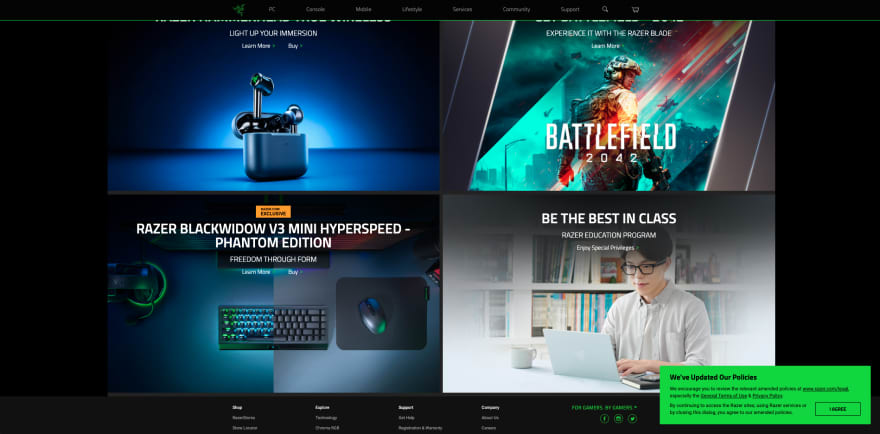
7. Razer

Büyük bir ana sayfa başlığı, tam sayfa özellikli bölümler ve büyük kutu tasarımının bir karışımı. Bu hastalıklı renk şemasıyla iyi eğlenceler!
8. Salesforce

CSS becerilerinizi geliştirmek için harika bir web sitesi daha. Afişler, satırlar, sütunlar, ters sütunlar, büyük kutu tasarımının bir karışımı, ancak aynı zamanda özellikli liste, birden fazla harekete geçirici mesaj ve eğlenceli görüntülere sahiptir.
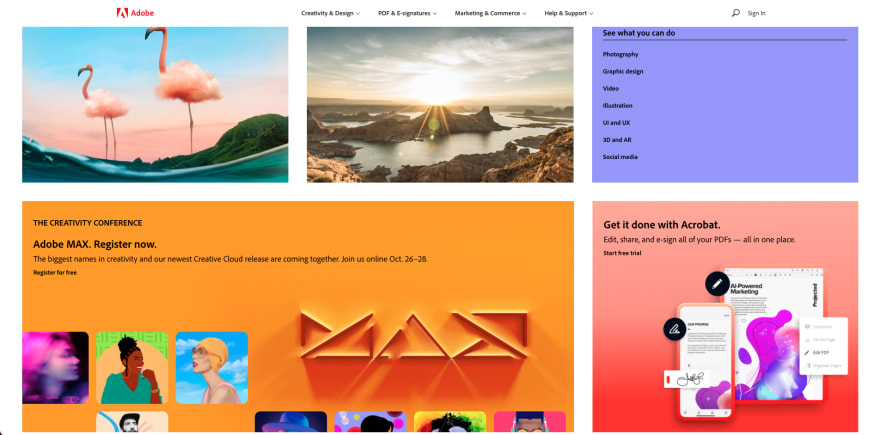
9. Adobe

Başka bir büyük kutu tasarımı. Ancak aynı zamanda bazı harika arka plan gradyanlarına da sahiptir.
10. Microsoft

Modal, büyük afişler, çok özellikli bölümler, büyük harekete geçirici mesaj içerir. Oldukça yalındır, ancak profesyonel görünümlü tasarım.
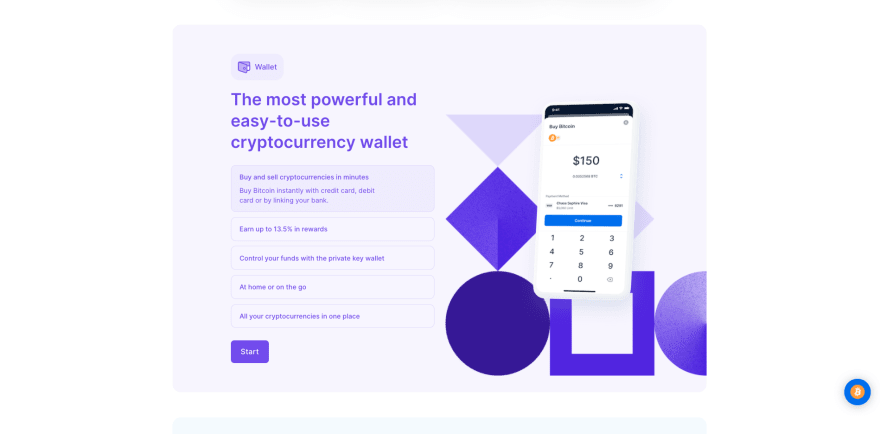
11. Blockchain

Bunu klonlarken blockchain hakkında bilgi edinin. Bu tasarım, birkaç daha zor tasarım konseptini içeriyor. Aynı zamanda büyük bir afiş, harekete geçirici mesaj, gradyan efektleri içerir, ancak aynı zamanda bağlantılar ve dinamik akordeonlar gibi büyük kutu tasarımlarına sahiptir. Yani akordeon sekmesi altına daha fazla içerik bırakmakla kalmaz, yanındaki görüntüyü de değiştirir! Muhtemelen bunun için bir seçim aracınız var 🤔
12. Paypal

Büyük bir başlık, harekete geçirici mesaj ve ters satırlar içerir. Basit ama etkili tasarım.
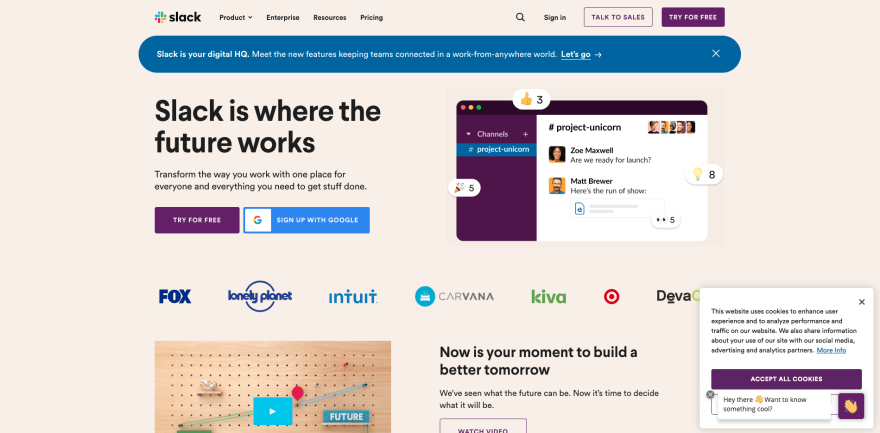
13.Slack

Slack, eğlenceli bir ana sayfa başlığına sahiptir. Afişte bir tost afişi, bir harekete geçirici mesaj, bir google oturum açma düğmesi ve Slack kullanan şirketleri gösteren bir dizi simge bulunur. Düzenin geri kalanı, tipik bir ters sıra tasarımına sahip basit bir ızgara sistemidir. Fareyle üzerine gelme efektleri gibi minimal animasyonlar.
14. Discord

Muhtemelen listedeki en sevdiğim görünen web sitesi. Eğlenceli canlı renklere, harekete geçirici mesaj içeren minimalist bir ana sayfa başlığına, ters sıra ızgara düzenine ve güzel, büyük bir özellikli bölüme sahiptir.
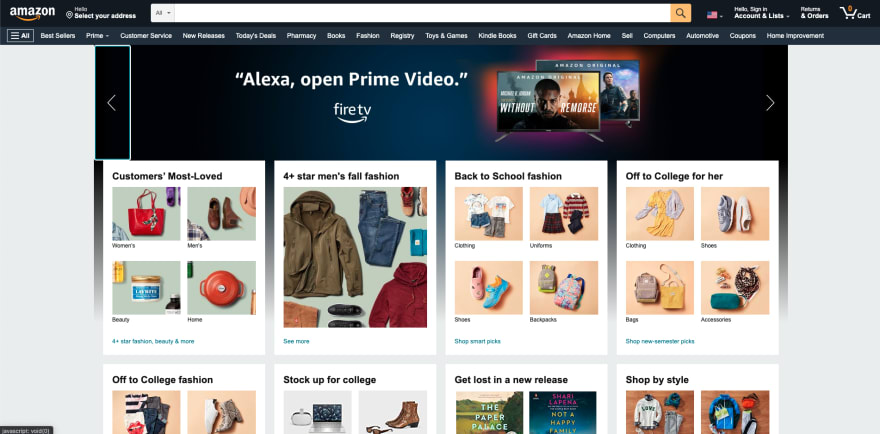
15. Amazon

E-ticaretin kralı. Bu doğrudan bir “gösteri” maketidir. Amazon tasarımını başarabilirseniz, ön uç geliştirme becerileriniz endüstri standardına uygundur. Bir veya daha fazla satır ve sütunu kapsayan içerikle biraz daha karmaşık bir ızgara düzenine sahiptir. Navigasyonda bir arama çubuğu var. Ayrıca önerilen bölüm, vurgulu efektler, atlıkarıncalar vb. Bu dev ile eğlenin!
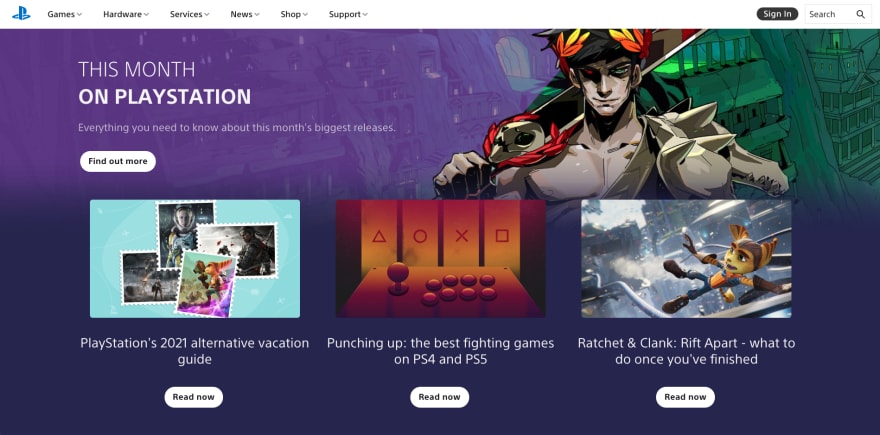
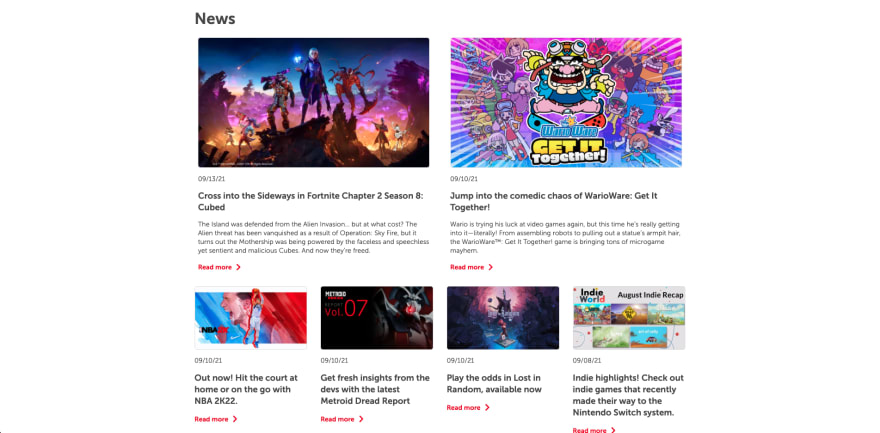
16. Playstation

Playstation.com, güzel bir solma efektine sahip bir slayt gösterisi içeren hoş ve büyük bir ana sayfa başlığına sahiptir. Bunu sıfırdan kodlayabilir veya favori kitaplığınızı kullanabilirsiniz. Web sitesini klonlamak, araçlarınız hakkında gerçekten düşünmenizi sağlar. Ayrıca tek sıra galeri, geniş özellikli afişler, tıklandığında dinamik içerik, birden çok tam ekran harekete geçirici mesaj ve küçük animasyonlar içerir. Bu muhtemelen benim ikinci favori görünümlü web sitem. İnce animasyonların ve kullanıcı arayüzünün gerçekten tadını çıkarın. Ayrıca, birden fazla tasarım konseptini cilalamanıza gerçekten yardımcı olur.
17. Nintendo

Nintendo.com, altında minimum bir harekete geçirici mesaj bulunan güzel, renkli bir ana sayfa başlığına sahiptir. Listede yeni olan sürekli kayan tek satırlık bir galeriye sahiptir. Yani bu harika bir pratik sunacak. Yine, her seferinde tekerleği yeniden oluşturmanız gerekmediğinden bunun için bir kitaplık kullanabilirsiniz. Bunun dışında yalındır büyük kutu ızgara tasarımı ve tek sıra galeriler. Bir satır, “hızlı favorilere ekleme” öğelerini uygulamanıza yardımcı olacaktır.
